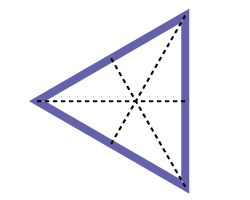
Illustratorの多角形ツールを使って,正3角形と垂直2等分線を描く方法です.
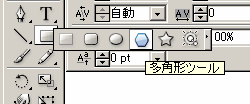
ツールパレットの多角形ツールを長押しして,6角形ツールを選択します.

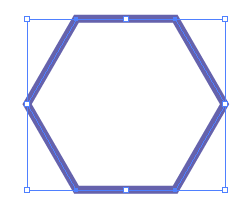
Shiftキーを押しながらドラッグすると正6角形が描けます.

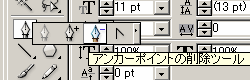
この正6角形のアンカーポイントを削除して正3角形にします.ペンツールを長押しし,アンカーポイントの削除ツールを選択します.

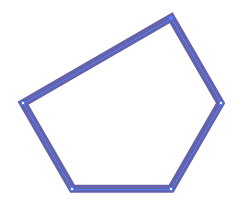
アンカーポイントを1つ削除するとこんな形になります.

さらに2つ削除したら正3角形の完成です.

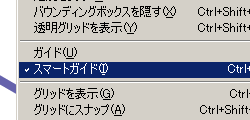
つぎに,それぞれの辺の垂直2等分線を引いてみます.作業をやりやすくするために「画面」メニュー → 「スマートガイド」を選択し,スマートガイドを有効にしておきます.

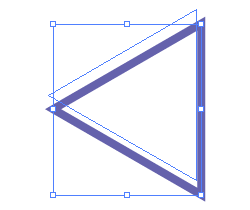
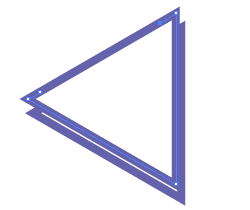
さきほど描いた3角形を1つコピーします.選択ツールを選び,Altキーを押しながら3角形をドラッグするとコピーできます.

はさみツールを選び,

コピーした3角形を,一辺だけ残るようにパスを切ります.

残りは削除します.

選択ツールに持ち替え,Shiftキーを押しながらドラッグして辺を少し伸ばしておきます.ついでに線種と色も変えます.

「オブジェクト」メニュー → 「変形」 → 「回転」から,90度回転させます.

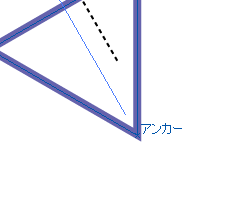
ダイレクト選択ツールに持ち替え,「アンカー」という表示をたよりに回転させた線を頂点へ持っていきます.このとき,線の両端のアンカーポイントを選択した状態でないと曲がってしまうので注意してください.ダイレクト選択ツールで複数のアンカーポイントを選択するのはShiftキーを押しながらです.

線の長さを調整すれば垂直2等分線のできあがりです.

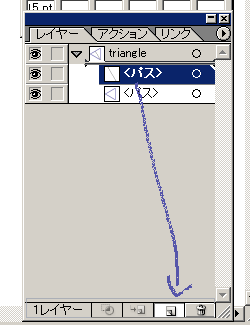
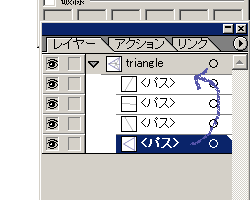
すべての辺の垂直2等分線を引くために,いま描いた線をコピーします.レイヤーパレットでパスを選択して新規レイヤー作成ボタンにドラッグして複製します. 2本複製します.

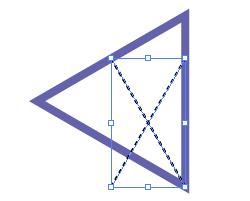
複製した線のうち1つは「オブジェクト」メニュー → 「変形」 → 「リフレクト」から「リフレクトの軸」を「水平」にして反転させます.

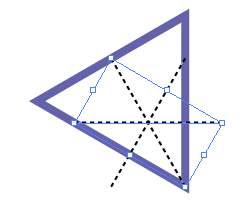
もう一方は「オブジェクト」メニュー → 「変形」 → 「回転」から,60度回転させます.

それぞれ頂点にそろえます.

このままでは線が3角形にかぶっているので,

レイヤーパレットで3角形のパスのあるレイヤーを線のレイヤーより上に移動させます.

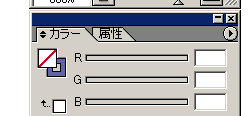
3角形を上にしたとき線が見えなくなるようなら,カラーパレットで「塗り」を「なし」にしてください.

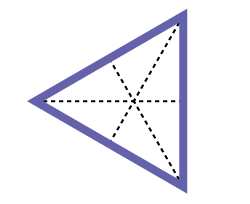
これでできあがりです.

ちなみに3本の垂線の交点は,3角形の重心です.