画像をホームページなどに貼り付ける際,ページ背景の色と画像背景の色をなじませたいことがあります.ここでは,ViX というフリーソフトを使いpng画像の背景色を透過処理する方法を紹介します.
著者:崎間
つぎの例の場合,画像の背景色は白色で,ページの背景色は薄い茶色です.もしこの画像の白い背景を表示させたくない場合は,画像背景を透過にすれば良いです.

フリーソフトウェア ViX を使って背景色を透過にする方法が簡単です.まずは,ViXをダウンロードして使える状態にしておいてください.
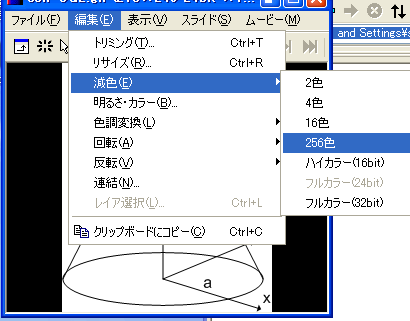
Vixで背景色を透過にしたい画像を開き,色数を256色に減らします(これは,Windows標準のブラウザであるInternetExplorerが24ビットpngの透過に対応していないためです).[編集]メニュー → [減色] → [256色]を選びます.

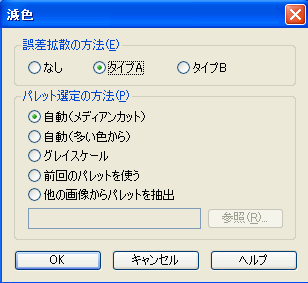
減色方法を詳しく設定するダイアログが出てきますが,通常そのままOKすれば良いです.

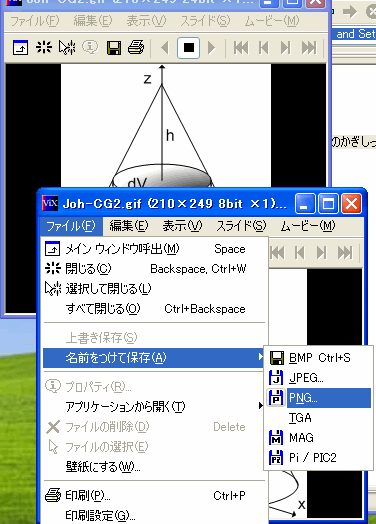
[ファイル]メニュー → [名前を付けて保存] → [PNG...]を選びます.

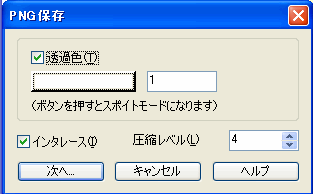
保存方法を詳しく設定するダイアログが出てきます.「透過色」にチェックが入っていることを確認します.標準では白色が透過色になるよう設定されています.ほかの色を透過にしたい場合は,白い部分をマウスでクリックした後,画像中の透過にしたい部分をクリックすれば設定できます.インタレースや圧縮レベルを設定してOKします.設定項目の詳しい説明については,ViXオンラインヘルプの PNGの保存条件 を参照されると良いでしょう.

以上の方法で画像の白色部分を透過にするとつぎのようになります.